Over the last weekend of November, I had my first hackathon at the brand new NetEngine office for the 2016 Random Hack of Kindness. I was fortunate enough to lead a team of exceptional coders and problem solvers to work on Mentoring, a project inspired by our client Anna from MDA. Meanwhile, I had a lot of fun going through a design process at a rapid pace.

Intro
Client
MDA has initiated a new program, currently named “Human Library”, which matches a young refugee with a well-trained life mentor to help the new arrival with inevitable challenges down the road. Anna, representing MDA in this year’s RHOK, works to help to match and maintain every pair of mentor and mentee.
Challenge
After a group brainstorming, we managed to define the problem using one sentence:
“Connecting well-prepared mentors and mentees to establish an ongoing journey/relationship where all parties benefit in a safe environment”.
Of course, the other greatest challenge was to finish the MVP product with the two-day time restriction.
Idea
Making connections with the local community is always a pain point for any new arrivals entering an entirely different culture. The idea I proposed and later we adopted came about by remembering my fear of going to any social event when I first arrived in Brisbane as an international student. Having a mentor being there for me would have been a perfect way to build my confidence so that I could socialise more and make connections.
Then I realised using an event such as meet ups as an incentive to both mentors and mentees might not only help the mentees to be exposed in a local environment and expand connections but also maintain an ongoing relationship between the pair.
From the client’s pitch, the core of any solutions we might come up with could not escape having a profile system of both mentors and mentees. Therefore, we landed on the rough idea of having a system with the ability for mentors and mentees to go to events together and a profile system as its base.
Plan
There were a couple of times that the team had to change the plan caused by different reasons, including the unexpected merging of groups due to overlapping of functionalities and disagreement around the technology stack and approach. However, the team managed to pull off a full round of design and development cycle.
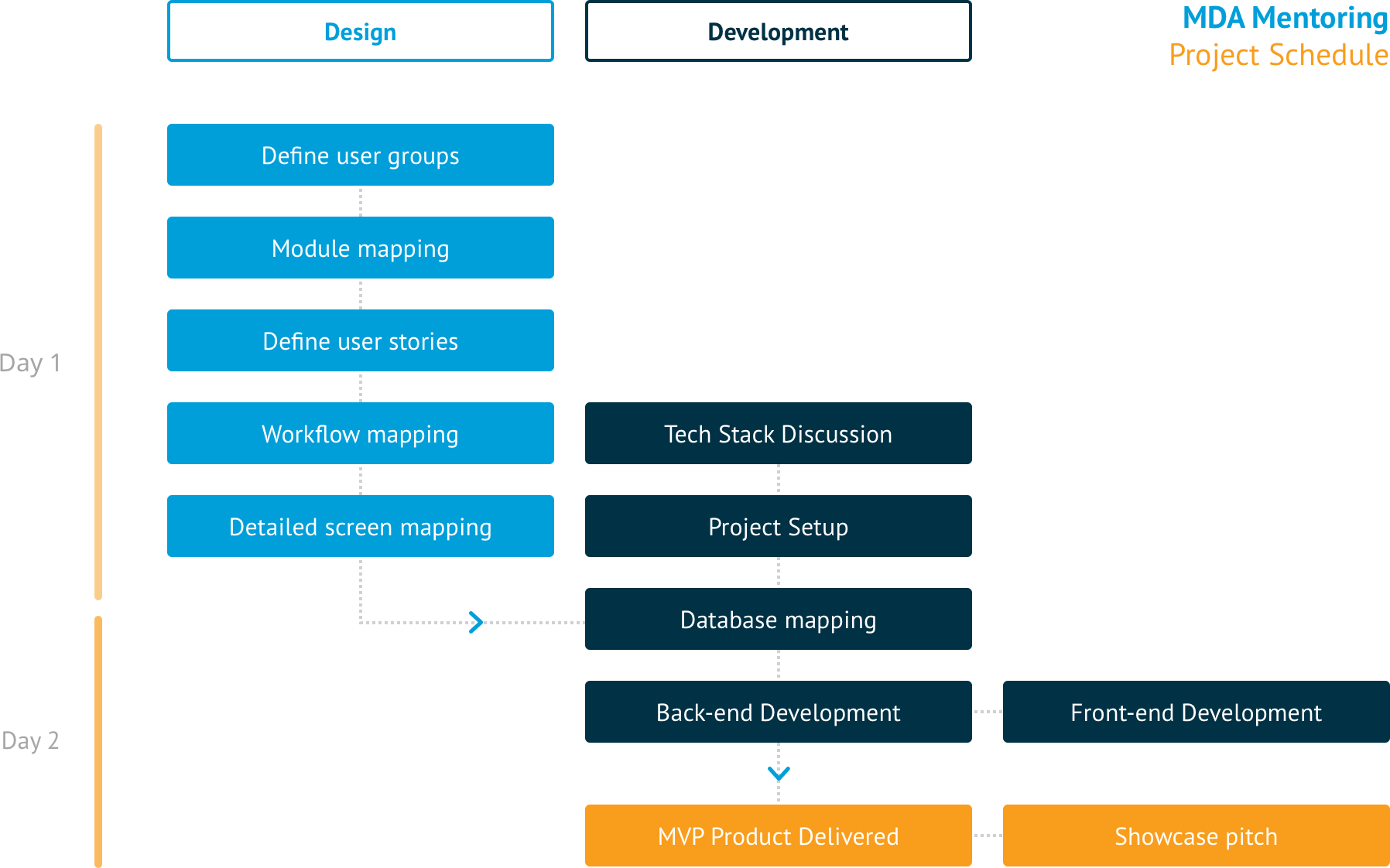
Here’s the actual schedule of how we delivered the MVP:

Design Process
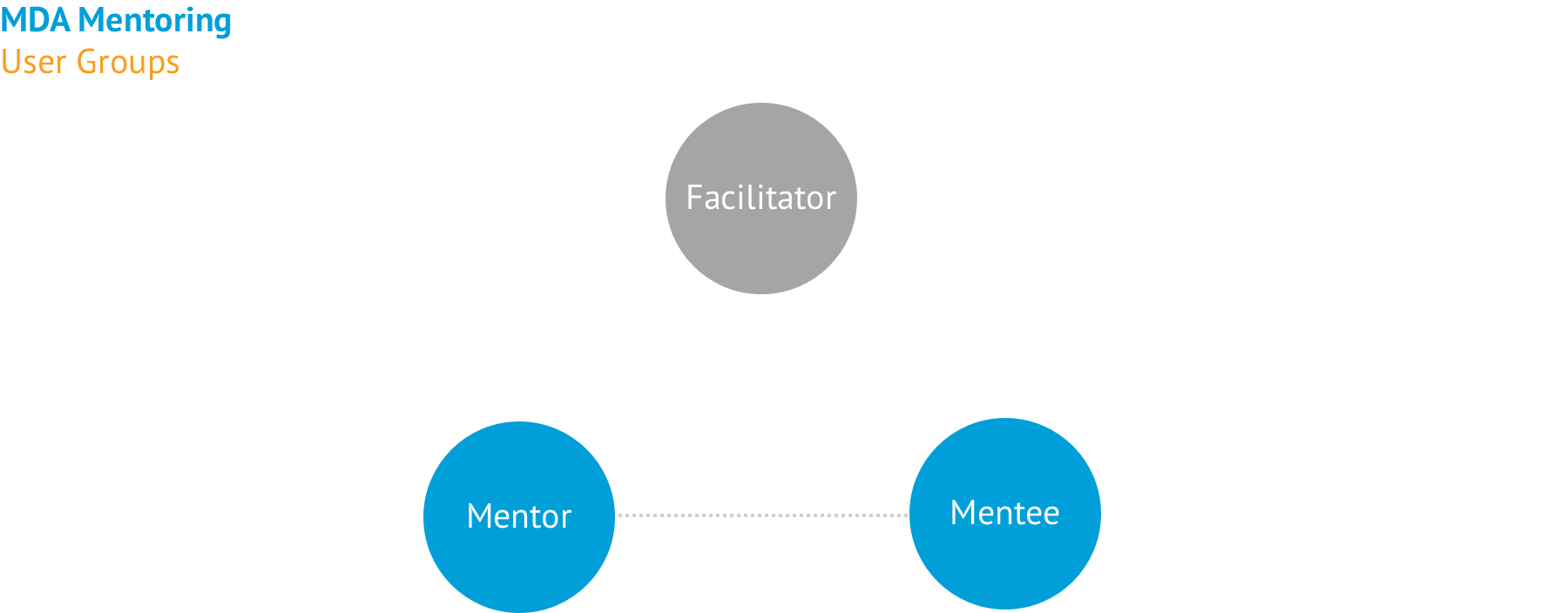
Define user groups
There were initially three user groups, including facilitator (for example, Anna), mentor and mentee. Anna told us it would be appropriate for her to connect the pair and then step away. Therefore, although the monitoring from facilitator is crucial to the program, we decided to take the facilitator out of the equation for MVP after confirming with the client.

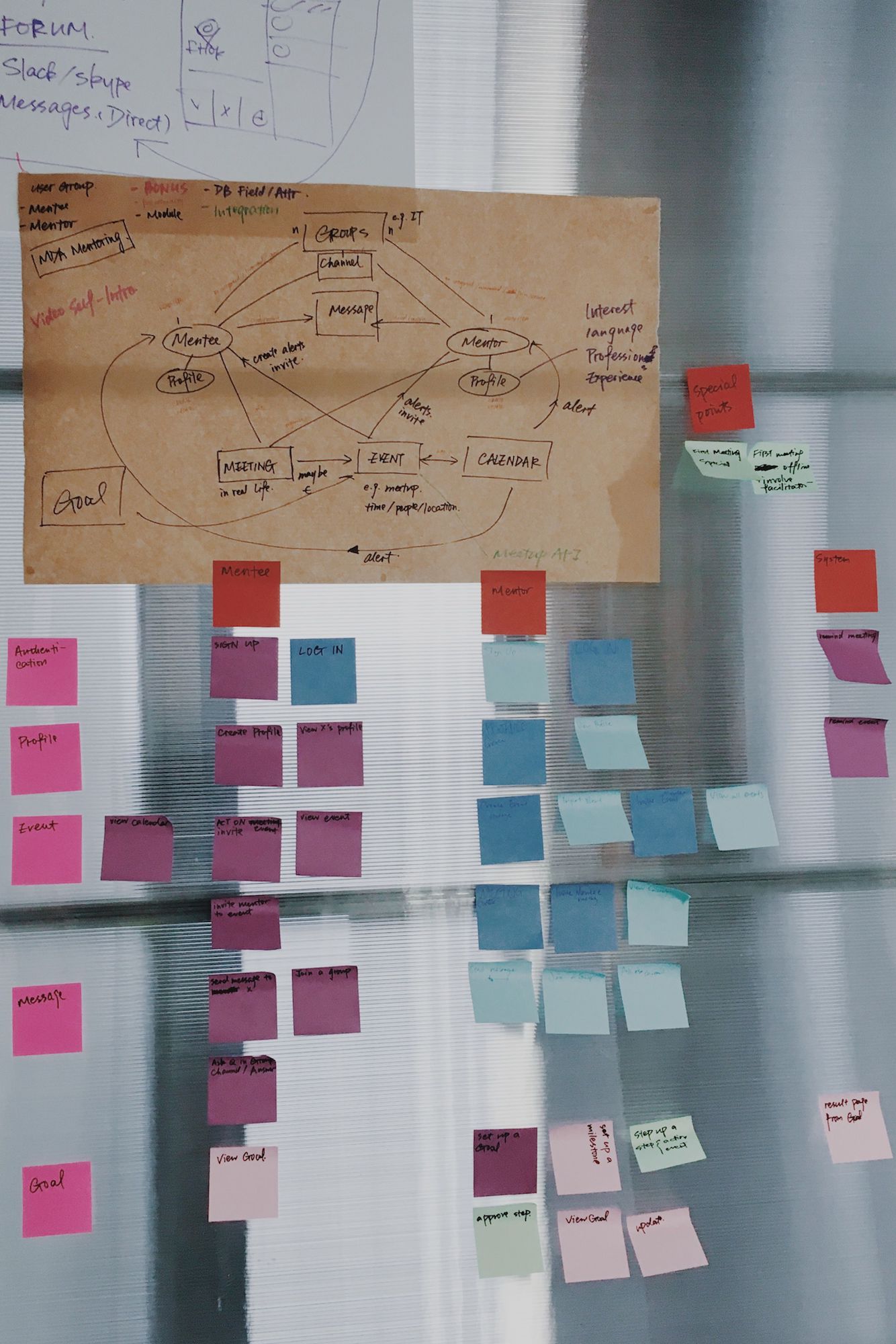
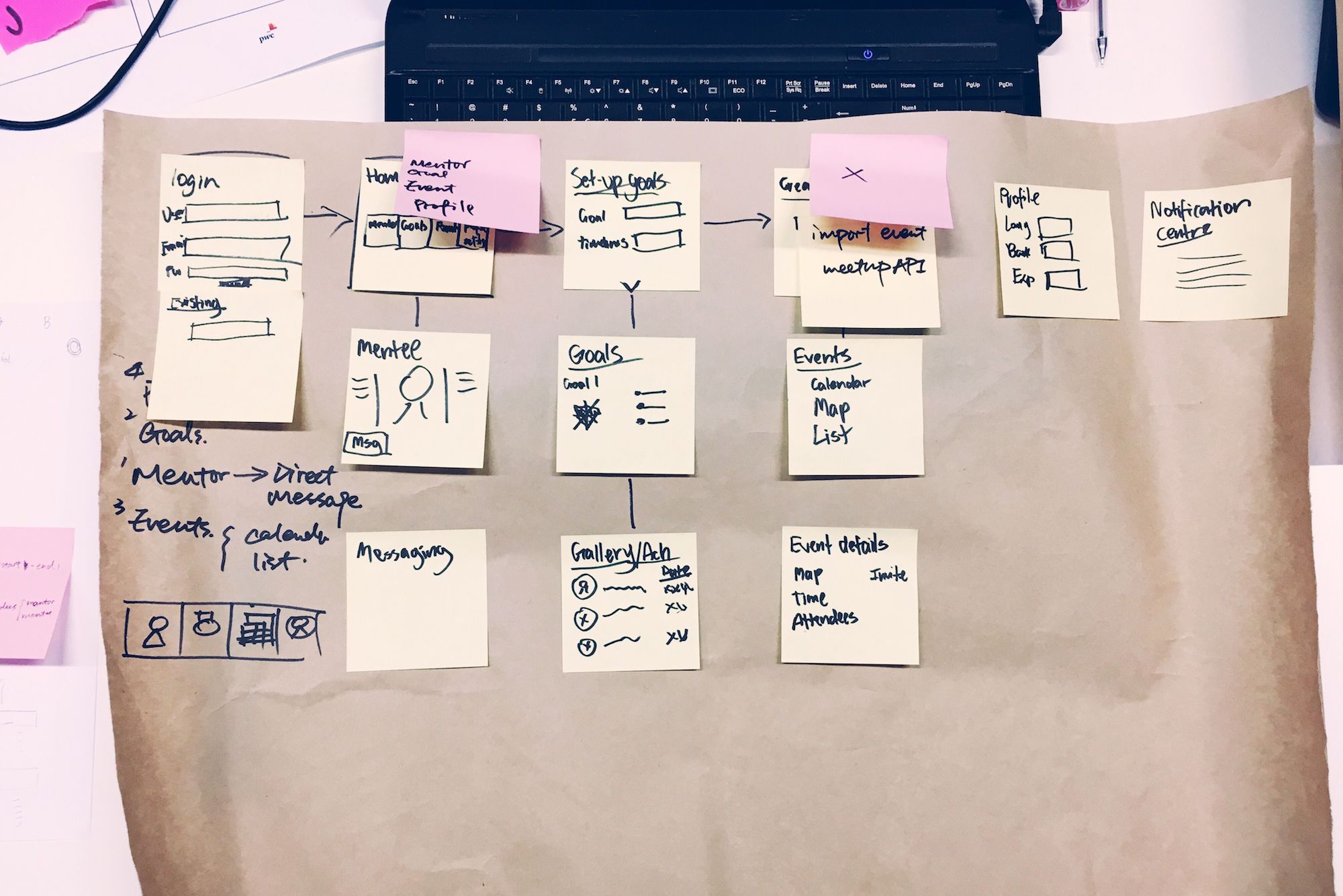
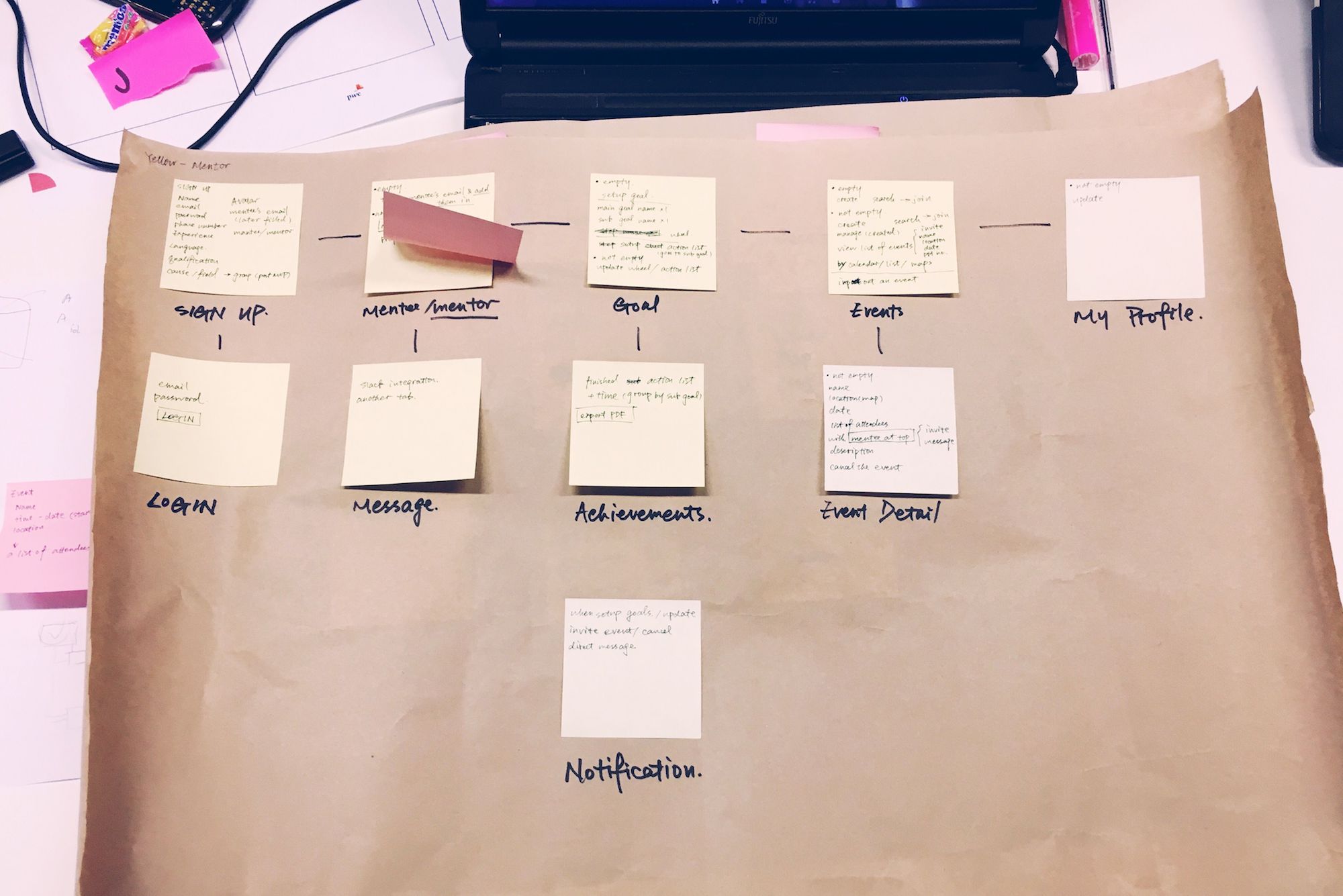
Module mapping and define user stories

Workflow mapping and detailed screen mapping


Tech Stack
Here’s a list of technology we used to create the web application:
- Python with Django – Back-end and framework
- HTML, SASS and Javascript – Front-end
- Github – Repository
- Firebase and AWS – File Storage and database
Result
The final product was a web application built on Python and Django framework. The decision was made to fit the skill sets of the team and to create a cross-platform product in the quickest way. For the front-end part of the application, I reused some of the stylesheets from a recent personal project with SASS.
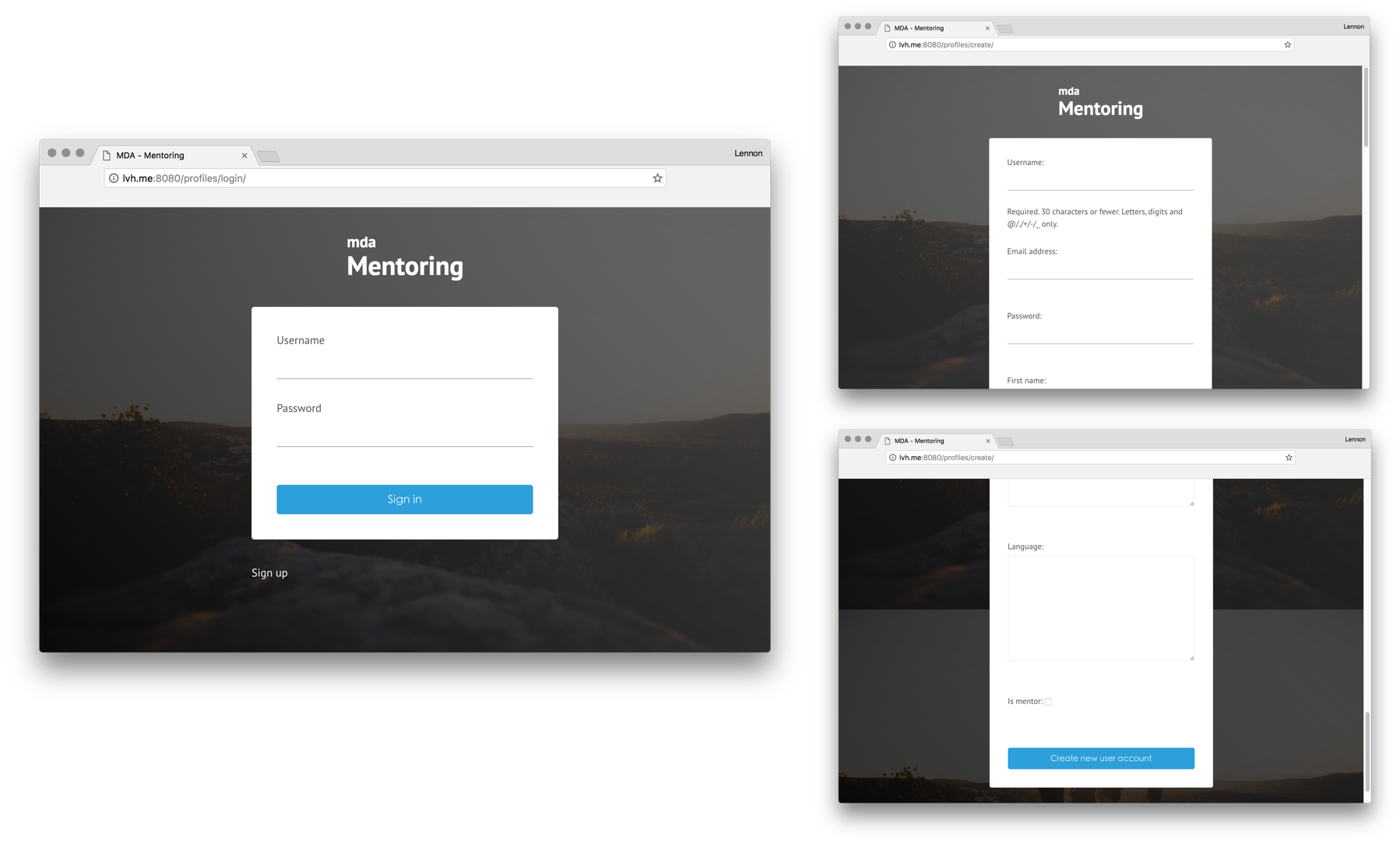
Authentication
A mentor or a mentee can create their profile by signing up. The process will focus on getting the information on either parties’ experience, language and contact details. Users can sign into the system after they have successfully signed up.

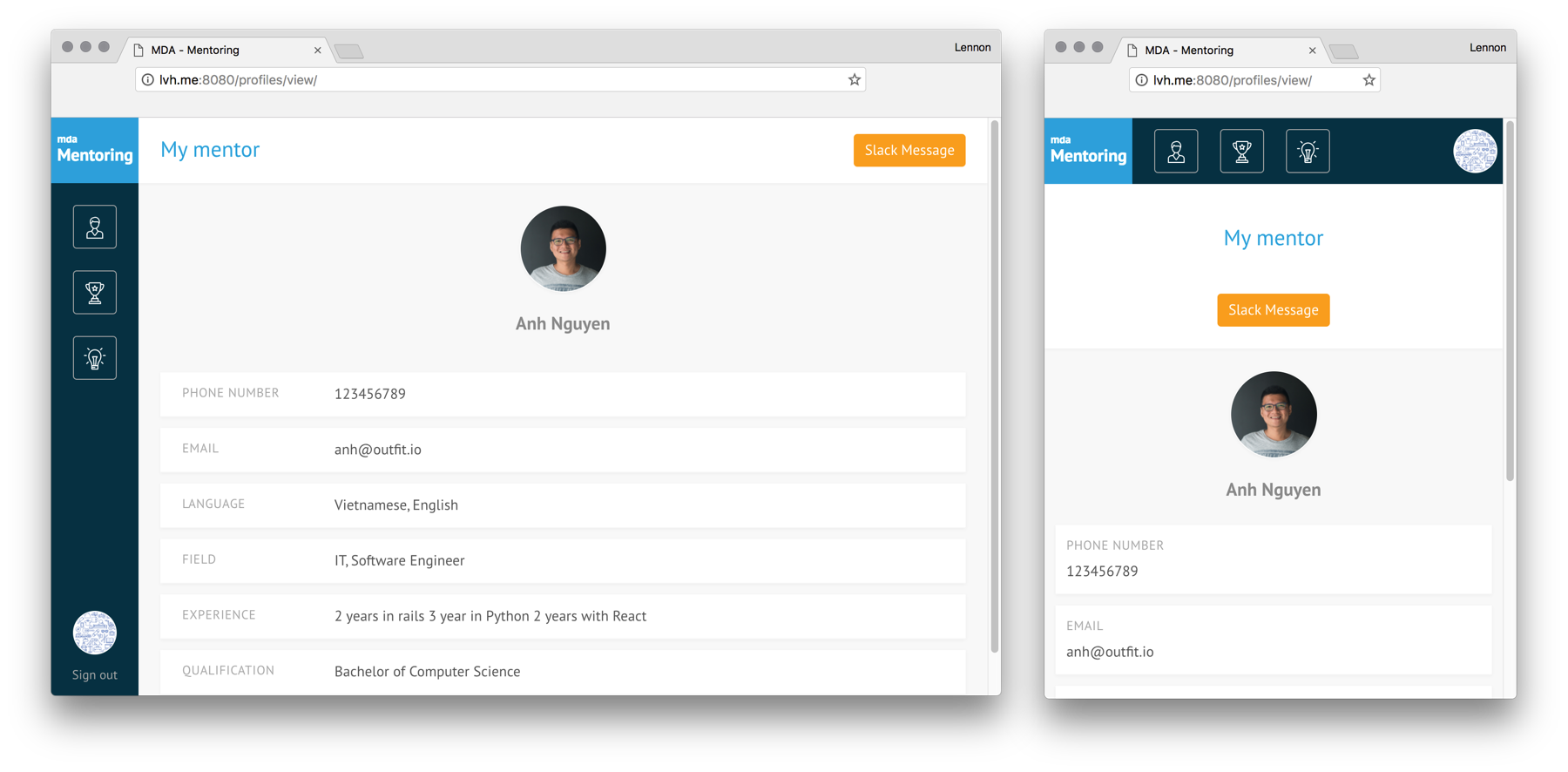
Profile
A mentee will always see his/her mentor’s profile (same for the mentor). Users can also click on the “slack message” button and be directed to Slack to communicate with each other. In a future sprint, functionalities such as direct messaging or a group forum could be built within in the system.

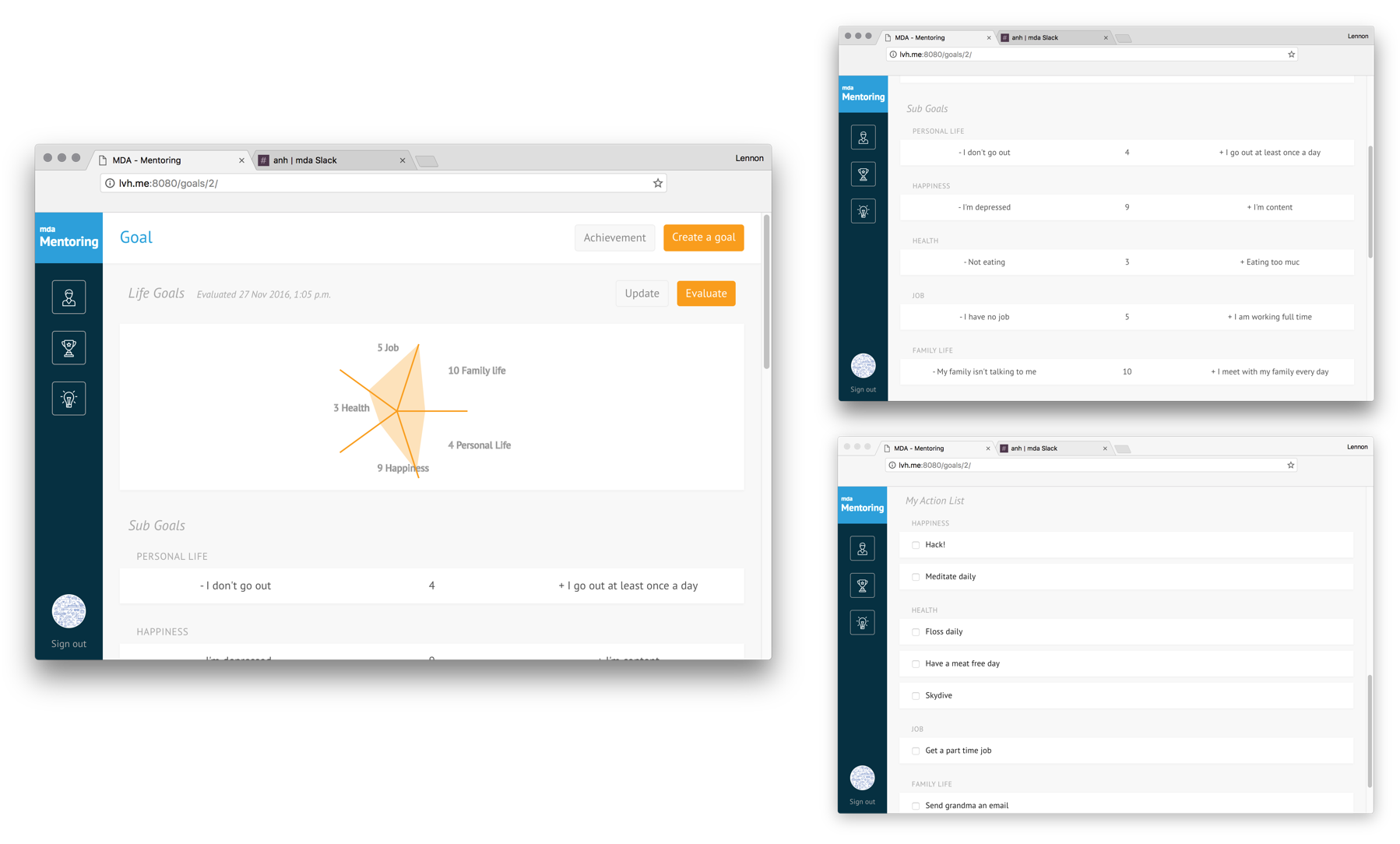
Goal
A pair of mentor and mentee can set a series of main goals. For each main goal, users can create several sub-goals with a scale from 0 to 10. From time to time, the mentee can adjust his/her rating as a subjective measurement on how much he/she is heading toward the main goal. The rating will be visualised through a radar graph at the top of the page.
Both the mentor or the mentee can also define some objective goals by creating an action list for each sub-goal. Later, when the mentee has crossed off some actions, he/she can print out a list of achievements through accessing the “achievement” tab. The list is effectively a resume or a proof of experience with the endorsement of the mentor.

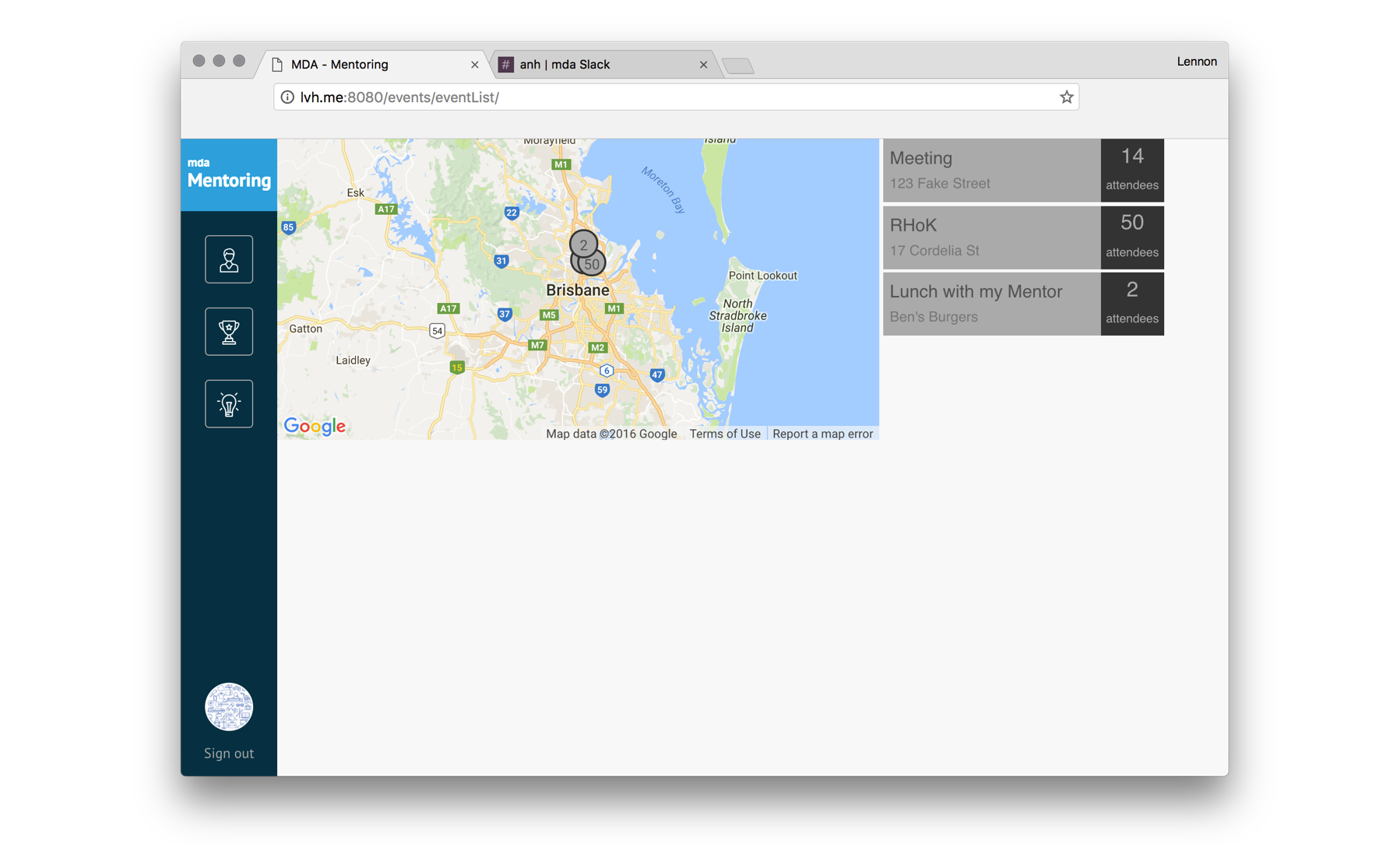
Event
The event module is another crucial part of the application as mentioned earlier in the idea section. Both a mentor and a mentee can create or explore events and invite each other to attend. An event can be a one-to-one meeting between the pair or a meetup event to expand the mentee’s connection.
For a particular event, a user can view the number of participants, whether his/her mentor or mentee is going, location and date information.

Other
There were a lot of functionalities we planned to cover during the event, including:
- scheduling and calendar for event
- ability for mentors and mentees to join multiple groups based on their interest
- notification and alert
- and more
We won!
The team won the first place in the hackathon. However, Anna’s excitement when listening to our final pitch meant much more than winning.
Reflection
- Don’t be afraid to disagree with others. Be confident about what you do but also be respectful to others.
- Have a plan.
- Follow the design process even if the time is pressing. We need to know what we are building before actually start doing it.
- Jump out of my comfort zone. I realised that I was getting too used to working in a Ruby and Rails environment with HAML and SASS by my side. It took me a while to adjust myself to the original HTML markup syntax.
- It is wise to reuse parts of some previous projects if necessary to reduce the time for an event like this. I borrowed the basic layout from a personal project. It saved me tonnes of time as I had thought through the user experience of the interface and resolved the responsiveness in the code.
- Further on the previous point, be aware of you and your client’s IP.
- Prioritise the tasks, finish what is essential first and then polish.
- Make sure everyone has fun.